[CSS]將 display:flex list 改為 display:grid。
當我用 css 製作文章或產品清單時,我常使用 display:flex,但還是得使用 display:grid?所以我要試試看。
就我個人而言,我習慣使用 display:flex,所以不太會使用 display:grid。
如果是簡單的列表,就沒有問題,但它似乎可以處理相當複雜的佈局,反倒讓我每次都很好奇:”那是什麼?我要怎麼把它組合起來?”我的腦袋短路了(……);
好吧,我會像往常一樣試試 display:flex。
<div class="list01">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
<style>
.list01 {
width: 900px;
background: #ddd;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.list01 .item {
margin-bottom: 25px;
width: 32%;
height: 100px;
color: #fff;
background: #000;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
</style>
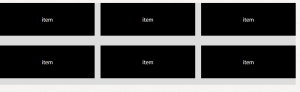
這是在瀏覽器中顯示時的樣子。

現在讓我們將此程式碼的 css 部分改成 display: grid。
<div class="list01">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
<style>
.list01 {
width: 900px;
background: #ddd;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2%;
}
.list01 .item {
margin-bottom: 25px;
height: 100px;
color: #fff;
background: #000;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
</style>
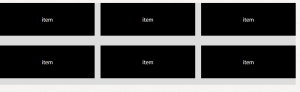
這就是在瀏覽器中顯示時的樣子。

我不喜歡 GIRD 的地方是,我不喜歡 grid-template-columns (.;
我指定 repeat(3,1fr),所以它就像是寬度為 1fr 的 3 欄。列的寬度應該是…