[Unity]尝试创建一个圆规,当鼠标点击时,圆规会向前移动。
有时在玩游戏时,你会看到用户界面上有一个圆圈形的仪表盘,它可以递减或递增,这次我想做一个类似的东西。
首先,准备一张透明背景的 png 圆图。

图片应放置在统一位置。

接下来,在画布中放置图像,这次命名为 “圆形”。

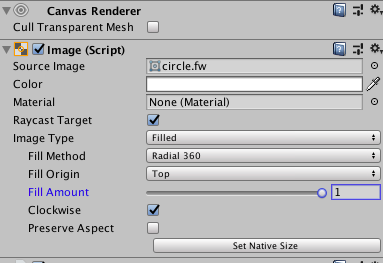
将 Cricle 图像组件的 SourceImage 设置为准备好的 png 图像,将图像类型设置为填充,将填充方法设置为径向 360,将填充原点分别设置为顶部。

这一次,我们在 Circle 中创建了一个脚本,描述如下。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Circle : MonoBehaviour {
// Use this for initialization
void Start () {
this.GetComponent<Image>().fillAmount = 0;
}
// Update is called once per frame
void Update () {
if(Input.GetMouseButton (0)){
this.GetComponent<Image>().fillAmount += 0.01f;
if( this.GetComponent<Image>().fillAmount >= 1.0f ) {
this.GetComponent<Image>().fillAmount = 0;
}
}
}
}
鼠标左键点击时,圆规前进,松开鼠标时停止。
由于这是示例代码,圆规会在满时返回 0。
如果您喜欢,请查看示例代码。m



![[Unity] 从脚本中移除生长在地形上的草。](https://kuroko-labo.com/wp/wp-content/uploads/2025/05/grass2.png)
![[Unity] 在 Photon 的 PUN2 中任意时间执行方法。](https://kuroko-labo.com/wp/wp-content/themes/kuroko3/images/noimage.png)
![[Unity]我用 Gaia Pro 2023 制作了一块田地。](https://kuroko-labo.com/wp/wp-content/uploads/2025/01/image06.png)
![[Unity]我买了一个旧电视滤波器。](https://kuroko-labo.com/wp/wp-content/uploads/2019/11/image05.png)
![[Unity]使用 localPosition 创建类似传送带的系统。](https://kuroko-labo.com/wp/wp-content/uploads/2019/06/image01-1.png)
![[Unity]获取并显示鼠标坐标](https://kuroko-labo.com/wp/wp-content/uploads/2019/03/image02.png)