[Unity]마우스가 클릭되면 진행하는 서클 게이지를 만들어 봅니다.
가끔 게임 등을 하다 보면 동그라미 모양의 게이지가 줄어들거나 늘어나는 UI를 볼 수 있는데, 이번에는 그런 UI를 만들어보고 싶어요.
먼저 배경이 투명하게 처리된 원 png 이미지를 준비합니다.

이미지를 unity 위에 올려놓습니다.

다음으로 canvas 안에 Image를 배치하고, 이번에는 ‘Circle’이라는 이름을 붙였습니다.

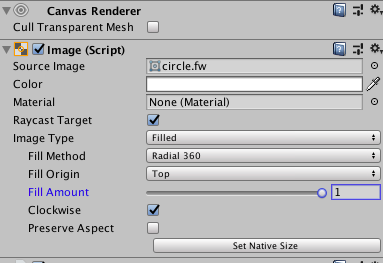
Cricle의 Image 컴포넌트의 SourceImage에 준비해둔 png 이미지를 설정하고 Image Type을 Filled, Fill Method를 Radial360, Fill Origin을 Top으로 각각 설정합니다.

이번에는 Circle에 스크립트를 작성하여 다음과 같이 작성하였습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Circle : MonoBehaviour {
// Use this for initialization
void Start () {
this.GetComponent<Image>().fillAmount = 0;
}
// Update is called once per frame
void Update () {
if(Input.GetMouseButton (0)){
this.GetComponent<Image>().fillAmount += 0.01f;
if( this.GetComponent<Image>().fillAmount >= 1.0f ) {
this.GetComponent<Image>().fillAmount = 0;
}
}
}
}
마우스 왼쪽 버튼을 누르고 있는 동안에는 서클 게이지가 진행하다가 손을 떼면 멈춥니다.
참고로 샘플 코드이므로, 서클 게이지가 가득 차면 다시 0으로 돌아가는 사양으로 되어 있습니다.
괜찮으시다면, 샘플도 보시고 가세요 m(…) m



![[Unity] Terrain에 심은 풀을 스크립트에서 지우기](https://kuroko-labo.com/wp/wp-content/uploads/2025/05/grass2.png)
![[Unity] Photon의 PUN2에서 임의의 타이밍에 메서드 실행하기](https://kuroko-labo.com/wp/wp-content/themes/kuroko3/images/noimage.png)
![[Unity]Gaia Pro 2023으로 필드를 만들어 보았습니다.](https://kuroko-labo.com/wp/wp-content/uploads/2025/01/image06.png)
![[Unity]OLD TV Filter를 구입해 보았다](https://kuroko-labo.com/wp/wp-content/uploads/2019/11/image05.png)
![[Unity]localPosition을 이용하여 벨트 컨베이어 같은 것을 만든다.](https://kuroko-labo.com/wp/wp-content/uploads/2019/06/image01-1.png)
![[Unity]마우스 좌표를 가져와서 표시하기](https://kuroko-labo.com/wp/wp-content/uploads/2019/03/image02.png)