[CSS]Cambiare un elenco display:flex in display:grid.
Uso spesso display:flex quando creo un elenco di articoli o prodotti con i css, ma devo ancora usare display:grid? Quindi farò una prova.
Personalmente, sono abituato a display:flex, quindi non sono molto bravo con display:grid.
Se si tratta di un semplice elenco, non c’è problema, ma sembra che sia in grado di gestire layout piuttosto complessi e, al contrario, mi fa chiedere ogni volta: “Cos’è questo? Come faccio a metterlo insieme?”. Sono in cortocircuito nella mia testa (…);
Beh, proverò display:flex come al solito.
<div class="list01">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
<style>
.list01 {
width: 900px;
background: #ddd;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.list01 .item {
margin-bottom: 25px;
width: 32%;
height: 100px;
color: #fff;
background: #000;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
</style>
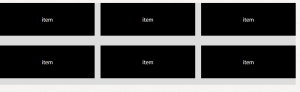
Ecco come appare quando viene visualizzato in un browser.

Ora cambiamo la parte css di questo codice in display: grid.
<div class="list01">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
<style>
.list01 {
width: 900px;
background: #ddd;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2%;
}
.list01 .item {
margin-bottom: 25px;
height: 100px;
color: #fff;
background: #000;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
</style>
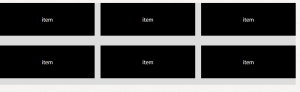
Ecco come appare quando viene visualizzato in un browser.

Quello che non mi piace di GIRD è che non mi piace grid-template-columns (. ;
Specifico repeat(3, 1fr), quindi è come se ci fossero 3 colonne con una larghezza di 1fr. La larghezza delle colonne dovrebbe essere…