[Unity]Essayez de créer une jauge circulaire qui avance lorsque l’on clique sur la souris.
Parfois, lorsque l’on joue à des jeux, on voit une interface utilisateur avec une jauge en forme de cercle qui diminue ou augmente, et cette fois-ci, j’aimerais créer quelque chose de ce genre.
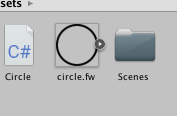
Tout d’abord, préparez une image png d’un cercle avec un fond transparent.

L’image doit être placée dans l’unité.

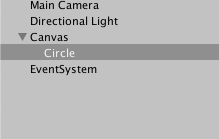
Placez ensuite l’image dans le canevas, cette fois-ci nommée « Cercle ».

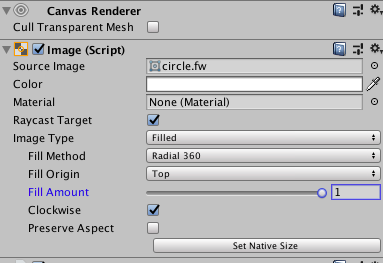
Définissez la SourceImage du composant Image de Cricle sur l’image png préparée, définissez le Type d’image sur Rempli, la Méthode de remplissage sur Radial360 et l’Origine du remplissage sur Haut respectivement.

Cette fois, un script a été créé dans Circle et décrit comme suit.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Circle : MonoBehaviour {
// Use this for initialization
void Start () {
this.GetComponent<Image>().fillAmount = 0;
}
// Update is called once per frame
void Update () {
if(Input.GetMouseButton (0)){
this.GetComponent<Image>().fillAmount += 0.01f;
if( this.GetComponent<Image>().fillAmount >= 1.0f ) {
this.GetComponent<Image>().fillAmount = 0;
}
}
}
}
La jauge de cercle avance lorsque l’on clique avec le bouton gauche de la souris et s’arrête lorsque l’on relâche la souris.
Comme il s’agit d’un exemple de code, la jauge de cercle est réglée pour revenir à 0 lorsqu’elle est pleine.
Si vous le souhaitez, jetez un coup d’œil à l’exemple de code. m



![[Unity] Suppression de l’herbe poussant sur le terrain dans les scripts.](https://kuroko-labo.com/wp/wp-content/uploads/2025/05/grass2.png)
![[Unity]Exécuter des méthodes à des moments arbitraires dans PUN2 de Photon.](https://kuroko-labo.com/wp/wp-content/themes/kuroko3/images/noimage.png)
![[Unity] J’ai créé un champ avec Gaia Pro 2023.](https://kuroko-labo.com/wp/wp-content/uploads/2025/01/image06.png)
![[Unity]J’ai acheté un vieux filtre TV.](https://kuroko-labo.com/wp/wp-content/uploads/2019/11/image05.png)
![[Unity]Utilisez localPosition pour créer un système de type tapis roulant.](https://kuroko-labo.com/wp/wp-content/uploads/2019/06/image01-1.png)
![[Unity]Obtenir et afficher les coordonnées de la souris.](https://kuroko-labo.com/wp/wp-content/uploads/2019/03/image02.png)