[Unity]Intenta crear un indicador circular que avance al hacer clic con el ratón.
A veces, cuando juegas, ves una interfaz de usuario con un indicador en forma de círculo que disminuye o aumenta, y esta vez me gustaría hacer algo así.
En primer lugar, preparar una imagen png de un círculo con un fondo transparente.

La imagen debe ser colocado en la unidad.

A continuación, coloque la imagen en el lienzo, esta vez llamado ‘Círculo’.

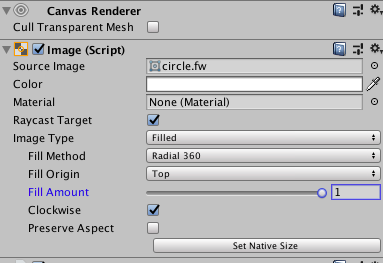
Establezca el SourceImage del componente Image de Cricle a la imagen png preparada, establezca el Image Type a Filled, el Fill Method a Radial360 y el Fill Origin a Top respectivamente.

Esta vez, se creó un script en Circle y se describió como sigue.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Circle : MonoBehaviour {
// Use this for initialization
void Start () {
this.GetComponent<Image>().fillAmount = 0;
}
// Update is called once per frame
void Update () {
if(Input.GetMouseButton (0)){
this.GetComponent<Image>().fillAmount += 0.01f;
if( this.GetComponent<Image>().fillAmount >= 1.0f ) {
this.GetComponent<Image>().fillAmount = 0;
}
}
}
}
El indicador de círculo avanza mientras se hace clic con el botón izquierdo del ratón y se detiene cuando se suelta el ratón.
Como se trata de un código de ejemplo, el indicador de círculo está configurado para volver a 0 cuando está lleno.
Si quieres, por favor echa un vistazo al código de ejemplo. m



![[Unity] Eliminación de la hierba que crece en el terreno de los scripts.](https://kuroko-labo.com/wp/wp-content/uploads/2025/05/grass2.png)
![[Unity]Ejecutar métodos en momentos arbitrarios en el PUN2 de Photon.](https://kuroko-labo.com/wp/wp-content/themes/kuroko3/images/noimage.png)
![[Unity] Hice un campo con Gaia Pro 2023.](https://kuroko-labo.com/wp/wp-content/uploads/2025/01/image06.png)
![[Unity]Compré un filtro de TV VIEJO.](https://kuroko-labo.com/wp/wp-content/uploads/2019/11/image05.png)
![[Unity]Utilice localPosition para crear un sistema similar a una cinta transportadora.](https://kuroko-labo.com/wp/wp-content/uploads/2019/06/image01-1.png)
![[Unity]Obtener y mostrar las coordenadas del ratón.](https://kuroko-labo.com/wp/wp-content/uploads/2019/03/image02.png)