[CSS]display:flexのリストをdisplay:gridに変更してみる
cssで記事や商品の一覧を作るときによくdisplay:flexを使用しているのですが、やっぱりdisplay:grid使わないといけないのかな?ということでちょっと試してみる。
個人的にdisplay: flexに慣れてしまっているので、display: gridにはめちゃくちゃ苦手意識があります。
単純なリストなら問題ないんですが、けっこう複雑なレイアウトにも対応できるようで、逆にそれで毎回「あれ?どうやって組むんだっけ?」と頭の中がショートしてしまうんですよね(・・;
まぁ早速いつものようにdisplay:flexで組んでみますね
<div class="list01">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
<style>
.list01 {
width: 900px;
background: #ddd;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.list01 .item {
margin-bottom: 25px;
width: 32%;
height: 100px;
color: #fff;
background: #000;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
</style>
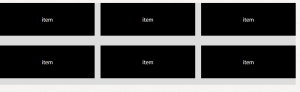
ブラウザで表示するとこんなこんな感じ。

では、このコードのcssの部分をdisplay: gridに変更してみます。
<div class="list01">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
<style>
.list01 {
width: 900px;
background: #ddd;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2%;
}
.list01 .item {
margin-bottom: 25px;
height: 100px;
color: #fff;
background: #000;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
</style>
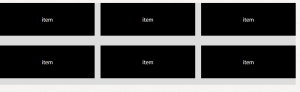
ブラウザで表示するとこんな感じ。

girdの何が嫌いかってgrid-template-columnsが嫌い(・。・;
repeat(3, 1fr)を指定しているので、3つ1frの幅で並ぶみたいな指定になっている。・・・はず。