マウスがクリックされたら進むサークルゲージを作ってみる
たまにゲームなんかをしているとサークル状のゲージが減ったり増えたりするUIを見ることがあるんですが、今回はそれっぽいものを作ってみたいと思います。
まず、背景が透過された円のpng画像を用意します。

画像はunity上に入れておきます。

次にcanvas内にImageを配置し、今回は「Circle」という名前にしました。

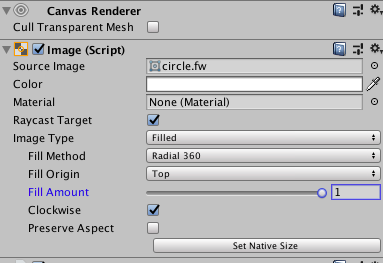
CricleのImageコンポーネントのSourceImageに用意しておいたpng画像を設定し、Image TypeをFilled、Fill MethodをRadial360、Fill OriginをTopにそれぞれ設定します。

今回はCircleにスクリプトを作成し、以下のように記述しました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Circle : MonoBehaviour {
// Use this for initialization
void Start () {
this.GetComponent<Image>().fillAmount = 0;
}
// Update is called once per frame
void Update () {
if(Input.GetMouseButton (0)){
this.GetComponent<Image>().fillAmount += 0.01f;
if( this.GetComponent<Image>().fillAmount >= 1.0f ) {
this.GetComponent<Image>().fillAmount = 0;
}
}
}
}
マウスを左クリックしている間はサークルゲージが進み、離すと止まります。
一応サンプルのコードなので、サークルゲージがいっぱいになった時点で、0に戻る仕様にしています。
良かったら、サンプルも見ていってくだせいm(。。)m



![[Unity]Terrainに生やした草をスクリプトから消す](https://kuroko-labo.com/wp/wp-content/uploads/2025/05/grass2.png)
![[Unity]PhotonのPUN2で任意のタイミングでメソッドを実行する](https://kuroko-labo.com/wp/wp-content/themes/kuroko3/images/noimage.png)
![[Unity]Gaia Pro 2023でフィールドを作ってみた](https://kuroko-labo.com/wp/wp-content/uploads/2025/01/image06.png)