デバイスのサイズに合わせてUIのサイズや位置を自動調整する設定
こんにちわ。
今回は、キャンバスに配置したUIの配置がずれる場合の対処方法を記載したいと思います。
と、言ってもこれまでWebGLでフルスクリーン無しで、webサイトで公開していたので、あまり意識してなかったのですが、やっぱりスマートフォンでも公開したい。
となると、スマートフォンの場合は、デバイスによってモニタのサイズが違うので、デバイス毎にUIの配置が崩れないようにしないといけない。
まだ実機テストは行っていないのですが、どうもキャンバスの設定でこの問題は解決出来る。。。っぽい(・。・;
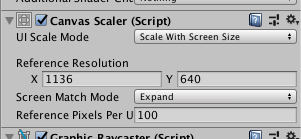
設定は以下の通り。

Canvas ScalerのUI Scale ModeをScale Width Screen Sizeに変更し、Screen Match ModeをExpandに変更します。
Reference Resolutionは適応変更※色々見てみると想定するデバイスのサイズに合わせるらしい。
これでゲーム画面を見てみると画面の拡大縮小をしてもUIが崩れることはなくなりました。




![[Unity]Terrainに生やした草をスクリプトから消す](https://kuroko-labo.com/wp/wp-content/uploads/2025/05/grass2.png)
![[Unity]PhotonのPUN2で任意のタイミングでメソッドを実行する](https://kuroko-labo.com/wp/wp-content/themes/kuroko3/images/noimage.png)
![[Unity]Gaia Pro 2023でフィールドを作ってみた](https://kuroko-labo.com/wp/wp-content/uploads/2025/01/image06.png)